问题描述
关于 iOS 中 MVVM 架构的一个问题项目中 tableView 的 cell 比较复杂,于是我就把这个 cell 的展现形式拆分成: header + cell + footer 这样来展示。cell 里面有多个 item 类似京东的购物车。
下面的图片使用三种颜色来区分一个完成的 cell 所展示的区域。

我碰到的问题是: cell 的 viewModel 应该采用一下的哪种方式去写。
我尝试了下面的两种形式来写
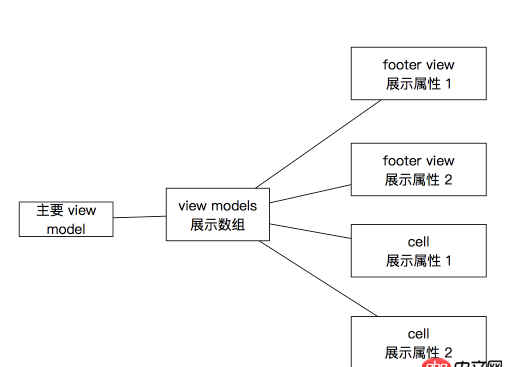
ViewModel 包含 headerViewModelArray + cellViewModelArray + footerViewModelArray。
这3个 viewModel 的数组分别表示对应一个 cell 中3个view 所用到的 ViewModel。

在 ViewModel 中把header + cell + footer需要展示的元素写在一块

所以问题就来了:如果我使用 1. 的方法来创建 viewModel 就会造成取 cell的内容不方便,因为 cell 展示的是商品,商品可能有多个不太好一一对应。然后我使用2.的方式来创建 ViewModel,可是MVVM建议view-model的内容尽量压缩到我们需要的范围。当我对 footer 赋值的过程中,cell 对应的属性其实是我不需要的,这样不太符合 MVVM 的建议。
我认为1.不太靠谱,所以我使用了2.。
我想请各位给我点关于这种界面使用 MVVM 的建议。
问题解答
回答1:没必要这么麻烦。
Cell 中的 VM 包含 1. foot 2. header 3. subCells@property foot@Property header@property struct/class cell model


