- C语言强制类型转换怎么做?
- 01、我们定义三个整型变量a、b、c,其中a=4,b=2,c=a/b。经过分析我们可以知道,若不转换数据类型,则c=2。 02、接着我们输出c,在输出语句中对c进行强制转换,将其由整型转换为浮点型。 03、检验程序,没有错误和警告。 04、点击界面上方的"!"运行程序,程序...
- 日期:2024-10-29浏览量:271

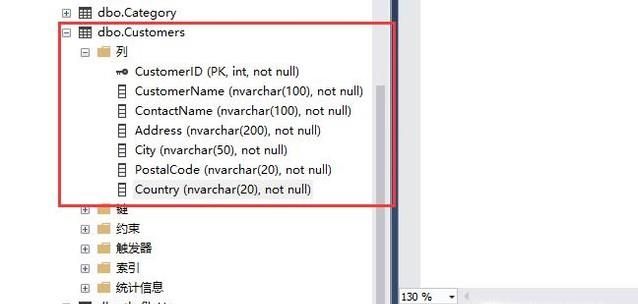
- SQL语句怎么添加删除修改字段
- 我们使用数据库的时候经常需要操作字段,那么如何使用SQL进行字段的增删改呢?下面小编给大家分享一下。 工具/材料 SQL Server Managment 操作方法 01、首先我们打开SQL Server Managment,准备一个数据表,如下图所示02、然后我们就可以通过SQ...
- 日期:2024-10-28浏览量:209

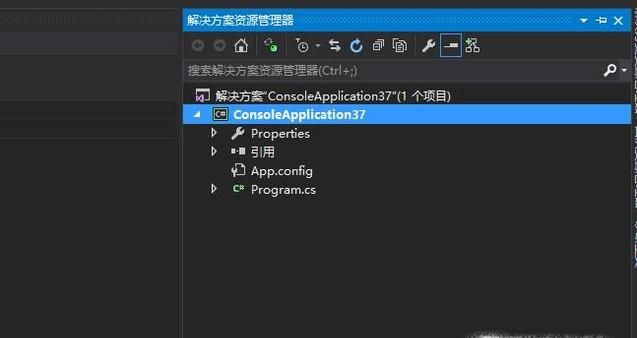
- C#怎么输入输出语句怎么写
- 我们使用C#编写代码的时候,经常会用到输入输出语句。那么该如何的编写输入输出语句呢?下面小编给大家分享一下。 工具/材料 Visual Studio 2015 操作方法 01、首先我们打开Visual Studio软件,新建一个控制台程序,如下图所示02、接下在程序的主函数中通过...
- 日期:2024-10-28浏览量:220

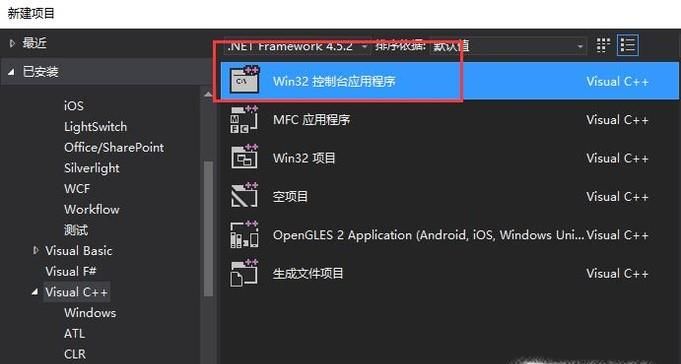
- C语言 while语句的用法
- Visual Studio 201501、首先用Visual Studio创建一个Win32应用程序,如下图所示,在这种程序中可以新建C语言文件 02、然后在项目中右键新建C++文件,如下图所示,注意一定要选对文件类型,C语言文件后缀是cpp 03、接下来我们先来看while的用法,如下图...
- 日期:2024-10-28浏览量:219

- 怎么写C语言条件判断if语句
- 我们用C语言的时候,最经常使用的就是IF语句了,那么如何写C语言的IF语句呢?下面小编给大家分享一下。 工具/材料 Visual Studio 2015 操作方法 01、首先打开Visual Studio 2015软件,新建一个Win32控制台程序,如下图所示02、接下来在应用程...
- 日期:2024-10-27浏览量:211

- C#语言入门:for循环语句
- 工具/材料Visual Studio 2015 操作方法01、首先新建一个C语言文件,如下图所示,在头部引入C语言的命名空间 02、然后在主函数中,我们利用for循环打印10条数据,如下图所示,for循环的括号中接收三个参数,第一个是循环起始值,第二个是循环条件,第三个是循环条件的变更表达式...
- 日期:2024-10-27浏览量:225

- 简单介绍几个常用的SQL查询语句
- 我们使用数据库的时候,最常用的就是SQL语句了,那么在SQL语句中比较常用的有哪些呢?下面小编给大家分享一下。 操作方法01、首先是select语句,它经常被用于数据查询,通过select我们可以快速的检索自己想要的数据,如下图所示 02、然后是update语句,update是进行数据更新的...
- 日期:2024-10-27浏览量:213

- 一条insert语句批量插入多条记录
- 操作方法01、首先我们的测试表是一条数据都没有的。 02、要用一条数据就插入多条数据,我们也是可以用insert into语句来处理的,我们只要在values里指定多条记录的值就行了,每条记录间用逗号来隔开就行。代码如图 03、执行这条语句后,我们从执行结果上看,也可以看到插入了三条数据。 0...
- 日期:2024-10-26浏览量:233

- hbuilder里css怎么引入到html
- HBuilder是一款功能强大的集成开发环境(IDE),用于开发基于HTML5的移动应用程序。在编写HTML页面时,您可能需要引入外部的CSS样式文件以设置页面的样式和布局。在本文中,我们将介绍在HBuilder中引入CSS文件的方法。hbuilder里css引入到html教程1、内联方式:将CSS...
- 日期:2024-10-26浏览量:220

- intellij idea和eclipse比较
- IntelliJ IDEA和Eclipse都是为Java开发而设计的IDE,提供了丰富的功能和工具集。它们都具有强大的代码编辑器、调试器和版本控制集成,以提高开发效率。intellij idea和eclipse比较1、界面设计:IntelliJ IDEA具有现代化和直观的用户界面设计,提供了更好的用...
- 日期:2024-10-26浏览量:221