
- IE9版本以下ajax 跨域问题可行解决方法
- ajax跨域请求数据在谷歌火狐我本地IE11都是没问题的。让测试就发现问题了,IE8下请求不到数据,然后我查看一下自己写的js看有没有不兼容问题,可是都没有啊,为什么就请求不到呢。我把ajax的error打印出来提示no transport,网上找了资料在js中第一行加这个就可以了jQuery.su...
- 日期:2024-07-03浏览量:12

- ajax页面无刷新 IE下遭遇Ajax缓存导致数据不更新的问题
- 在做ajax页面无刷新添加的时候,IE下遭遇Ajax缓存,因为刚开始并不知道IE有这个坏毛病,折腾好久,终于解决问题。 总结一下解决办法: 在IE下用Ajax请求某一页面,通常会因为缓存的原因而返回上一次的结果,造成混乱,[即get方式时,获取数据,因发送参数和地址都一致,故IE浏览器会从缓存中取,...
- 日期:2024-06-09浏览量:11

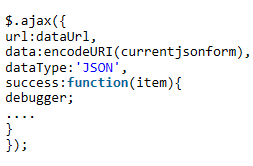
- IE中jquery.form中ajax提交没反应解决方法分享
- 花了三个钟头,反复查,发现,原来是改了处理页面的返回头信息。 加上了 application/x-javascript ,ie8就不干活了。 如果是text/html,就行,或者不指定也行。 算bug不?让我问候一下写这段代码的ie开发人员吧。 ajax的头信息,编码看来都要注意哎。 ajax提交表...
- 日期:2024-05-31浏览量:7

- IE8/IE9下Ajax缓存问题
- ajax简介AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。AJAX 是一种用于创建快速动态网页的技术。通过在后台与...
- 日期:2024-05-30浏览量:11

- IE8下Ajax缓存是什么问题?解决办法分享
- Ajax简介AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。AJAX 是一种用于创建快速动态网页的技术。通过在后台与...
- 日期:2024-05-15浏览量:58

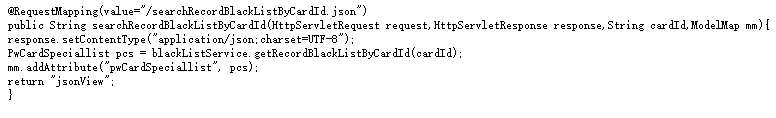
- 如何解决ajax在google chrome浏览器上失效
- 问题分析:我的ajax的代码在IE浏览器,360的IE核心的浏览器,以及在火狐都是运行正常的,但是在GOOGLE CHROME下却让我非常头疼,总是没有显示正确结果。我本机的开发环境如下:google chrome 版本 28.0.1469.0m服务器Tomcat6.0服务器端Spring MVC ...
- 日期:2024-04-28浏览量:21

- JQuery AJAX提交中文乱码的解决方案
- 现象如下:1)在Firefox下,处理页面的编码为gb2312,提交数据没有问题,中文能够正确解析;2)在IE8下,处理页面的编码为gb2312,提交中文数据出现乱码。无论是$.post还是$.ajax,抑或$.ajaxSubmit(来自于Form插件),在之前的UTF-8编...
- 日期:2024-04-14浏览量:13

- scope$ watch在AJAX请求后未调用
- (adsbygoogle = window.adsbygoogle || []).push({}); 如何解决scope$ watch在AJAX请求后未调用?$watch需要一个可以是函数或字符串的表达式。因此,将其更改为scope.$watch(’model’, ...
- 日期:2024-04-10浏览量:94

- 基于API Ajax调用的插件的Angular UI-Router动态路由基于子弹加载视图
- (adsbygoogle = window.adsbygoogle || []).push({}); 如何解决基于API Ajax调用的插件的Angular UI-Router动态路由基于子弹加载视图?有一个工作的傻瓜。它来自类似的问题:AngularJS ui-r...
- 日期:2024-04-09浏览量:99

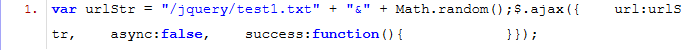
- IE兼容性问题的快速解决方法_ajax请求不发送到后台
- 相信很多小伙伴会遇到这种问题,用ajax做异步请求的时候,在IE浏览器下,并没有发送出去。但是相关程序确实执行了。为什么呢?原来这是IE缓存方式的原因,所以呢,用下边的解决方案吧。1.在请求的URL后边加上随机数。Math.random();2.我遇到过一种情况,也是在IE浏览器下,做了加随机数的处...
- 日期:2024-04-02浏览量:19

热门推荐

- Linux操作系统下安装Perl及其模块的方法
- 1.微软发布2007年10月安全公告 立即下载更新
- 2.U盘txt文件乱码打不开怎么办?
- 3.荣耀MagicBook 14价格4999元起 显卡最高可选RTX 2050
- 4.Linux内存管理进程所涉及到的五个数据段
- 5.在Linux下配置TCP/IP
- 6.OpenSUSE社区领袖指出Linux四件头等大事
- 7.华硕天选3酷睿版怎么样-华硕天选3酷睿版颜值高吗
- 8.Linux系统下的PDF好帮手 LinuxPDFeditor
- 9.Google Chrome 新版更新了什么?
- 10.在Linux上搭建 一个简单的vsftpd服务器
热门标签
