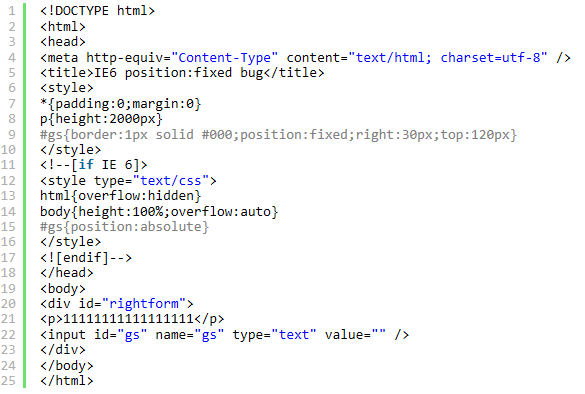
先来看段代码

以上这段代码在网上很常见,通过设置html{overflow:hidden}和body{height:100%;overflow:auto}来实现ie6下position:fixed效果,但这种办法有个缺陷,那就是:这会使页面上原有的absolute、relation都变成fixed的效果,在这里我就不做demo了,如果有怀疑,可以自己去试验一下。
于是我找了下资料,发现可以通过一条Internet Explorer的CSS表达式(expression)来完美的实现ie6下position:fixed效果,css代码如下:
/* 除IE6浏览器的通用方法 */
.ie6fixedTL{position:fixed;left:0;top:0}
.ie6fixedBR{position:fixed;right:0;bottom:0}
/* IE6浏览器的特有方法 */
* html .ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft));top:expression(eval(document.documentElement.scrollTop))}
* html .ie6fixedBR{position:absolute;left:expression(eval(document.documentElement.scrollLeft+document.documentElement.clientWidth-this.offsetWidth)-(parseInt(this.currentStyle.marginLeft,10)||0)-(parseInt(this.currentStyle.marginRight,10)||0));top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)))}
上面代码可以直接使用了,如果要设置元素悬浮边距,要分别为设置两次,比如我要让某个元素距顶部10个像素,距左部也是10个像素,那就要这样子写:
/* 除IE6浏览器的通用方法 */
.ie6fixedTL{position:fixed;left:10px;top:10px}
/* IE6浏览器的特有方法 */
* html .ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft+10));top:expression(eval(document.documentElement.scrollTop+10))}
这样一来,IE6下实现position:fixed的效果解决了,而且也不会影响到其他的absolute、relation,但还有一个问题,就是悬浮的元素会出现振动
IE有一个多步的渲染进程。当你滚动或调整你的浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的“振动”bug,在此处固定位置的元素需要调整以跟上你的(页面的)滚动,于是就会“跳动”。解决此问题的技巧就是使用background-attachment:fixed为body或html元素添加一个background-image。这就会强制页面在重画之前先处理CSS。因为是在重画之前处理CSS,它也就会同样在重画之前首先处理你的CSS表达式。这将让你实现完美的平滑的固定位置元素!然后我发现background-image无需一张真实的图片,设置成about:blank就行了。
下面附上完整代码
/* 除IE6浏览器的通用方法 */
.ie6fixedTL{position:fixed;left:0;top:0}
.ie6fixedBR{position:fixed;right:0;bottom:0}
/* IE6浏览器的特有方法 */
/* 修正IE6振动bug */
* html,* html body{background-image:url(about:blank);background-attachment:fixed}
* html .ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft));top:expression(eval(document.documentElement.scrollTop))}
* html .ie6fixedBR{position:absolute;left:expression(eval(document.documentElement.scrollLeft+document.documentElement.clientWidth-this.offsetWidth)-(parseInt(this.currentStyle.marginLeft,10)||0)-(parseInt(this.currentStyle.marginRight,10)||0));top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)))}
以上所述就是本文的全部内容了,希望大家能够喜欢。


