项目初始化

安装webpack
本次创建是基于webpack4

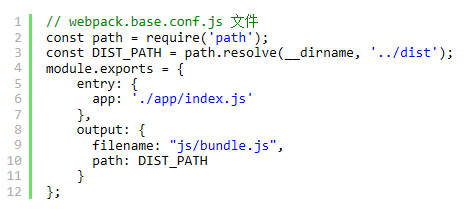
新建webpack配置文件
在根目录创建build文件夹,添加一个js文件,命名为webpack.base.conf.js

新建webpack配置文件
在根目录创建build文件夹,添加一个js文件,命名为webpack.base.conf.js

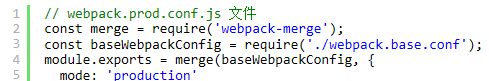
在build文件夹中再添加一个js文件,命名为 webpack.prod.conf.js

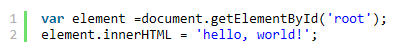
在根目录下创建app目录,然后创建index.js文件

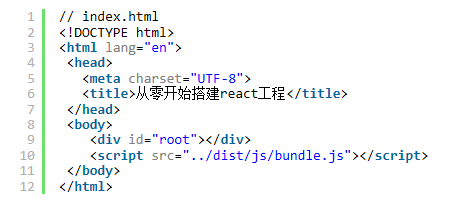
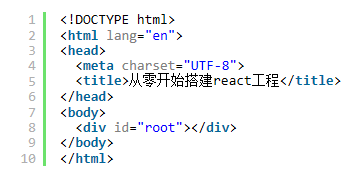
在根目录创建一个public文件夹,然后新建一个index.html文件

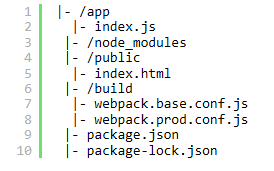
当前项目目录树

安装webpack-cli
webpack 4.0 版本之后的webpack,已经将webpack命令工具迁移到webpack-cli模块了,需要安装 webpack-cli

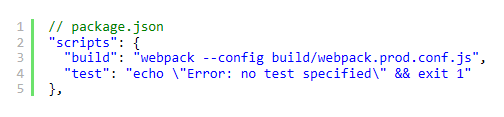
package.json文件 scripts属性配置一个build命令
其值为:webpack --config build/webpack.prod.conf.js,以下是scripts的相关代码

安装React

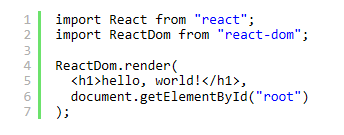
修改app目录下的index.js的代码

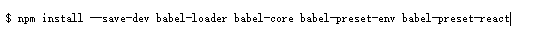
注意 import 属于ES6规范,因此需要转译ES2015+的语法,安装并配置 babel 以及相关依赖

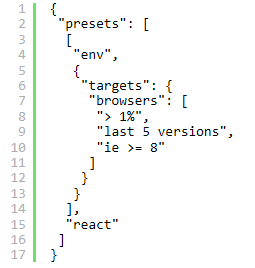
根目录创建.babelrc文件,配置presets.

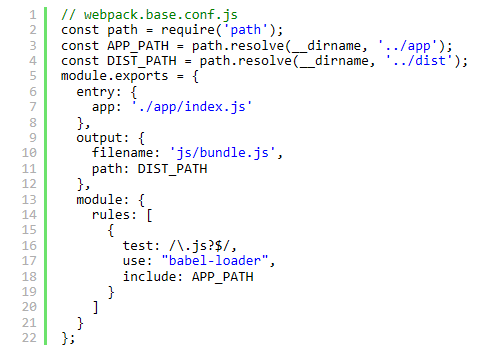
修改webpack.base.conf.js文件

运行 npm run build
添加插件
public下的index.html本该自动添加到dist目录,并且引用资源自动加载到该文件,通过html-webpack-plugin实现这一步

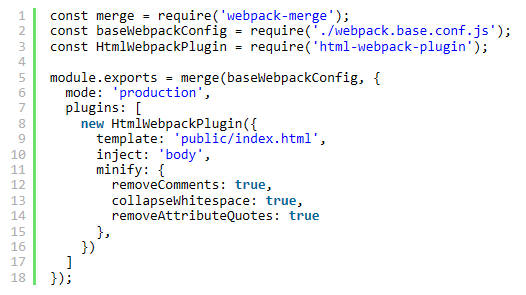
webpack.prod.conf.js中配置plugins属性

删除 index.html 中手动引入的 script 标签

重新编译查看 npm run build 浏览器打开查看目录 dist 下的 index.html
以上步骤都成功的前提下继续走下一步
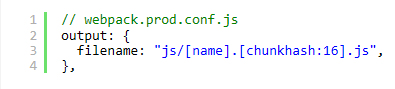
生成的文件名添加Hash值,目的是解决缓存问题
修改webpack.prod.conf.js,mode: 'production', 增加以下代码

生成前需要清理之前项目生成的文件,因为由于文件名的改变如果不删除会一直增加
安装插件 clean-webpack-plugin

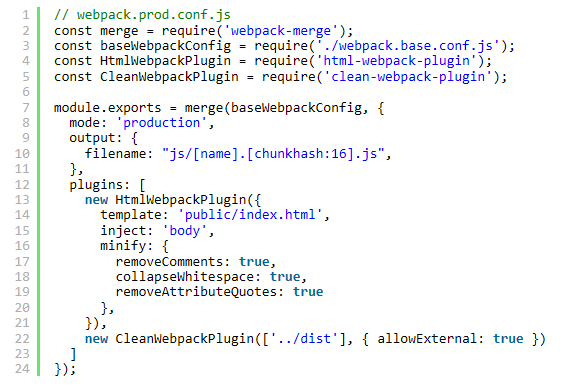
修改 webpack.prod.conf.js

公共代码与业务代码分离
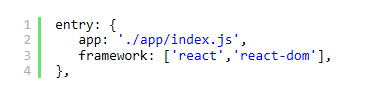
修改 webpack.base.conf.js 的 entry 入口属性,抽出框架代码

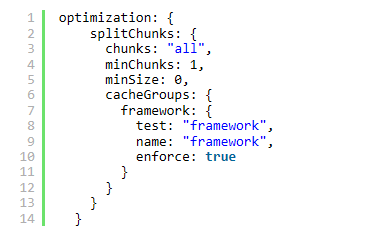
修改webpack.prod.conf.js,增加以下代码,目的是分离框架代码和业务代码
虽然上面步骤抽出框架代码生成两个文件,但是app.js还是包含框架代码

cacheGroups对象,定义了需要被抽离的模块
其中test属性是比较关键的一个值,他可以是一个字符串,也可以是正则表达式,还可以是函数。如果定义的是字符串,会匹配入口模块名称,会从其他模块中把包含这个模块的抽离出来
name是抽离后生成的名字,和入口文件模块名称相同,这样抽离出来的新生成的framework模块会覆盖被抽离的framework模块
整合 webpack-dev-server
开发环境开启服务监听文件改动实时更新最新内容

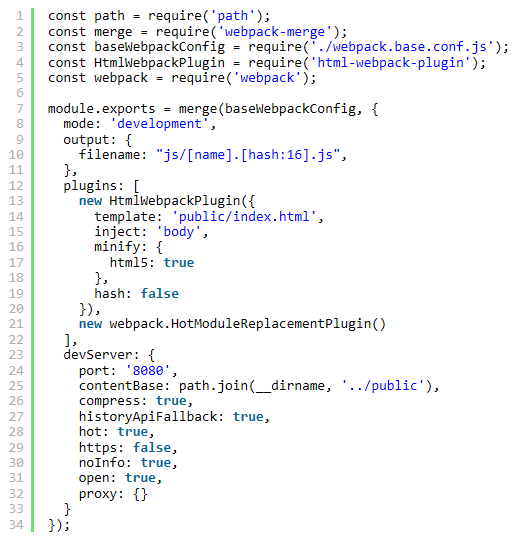
在build中添加webpack.dev.conf.js文件

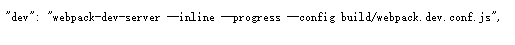
在package.json scripts属性添加内容

npm run dev
自动打开浏览器打开入口页面实时更新
独立导出 css 文件
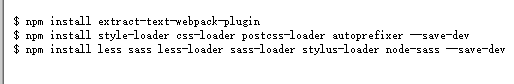
安装css相关依赖
sass less 预处理

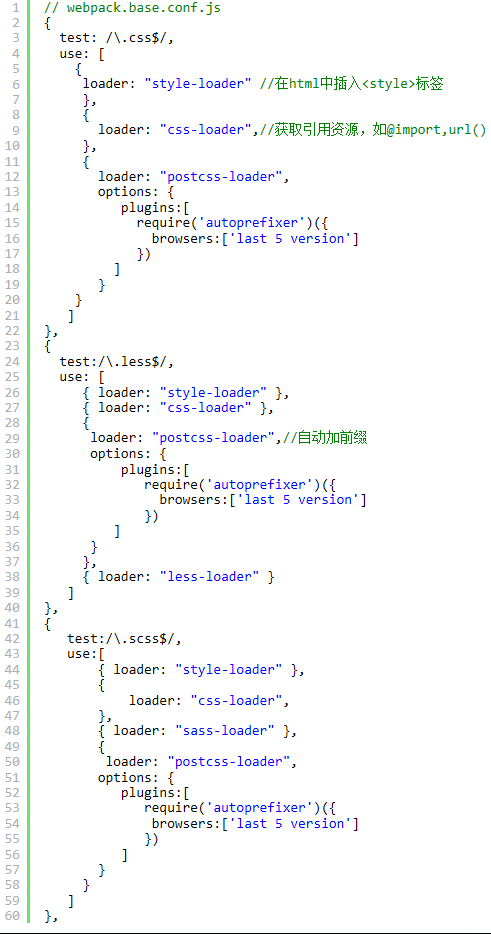
webpack.base.conf.js 文件修改

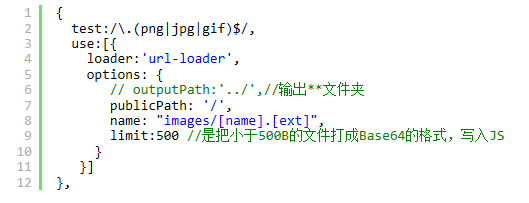
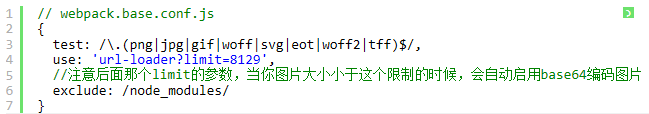
图片和路径处理

webpack.base.conf.js 文件修改

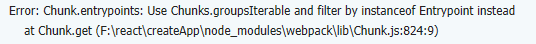
build 时报错

webpack4.0中使用“extract-text-webpack-plugin”报错
解决办法

背景图片路径问题
由于css文件分离出来的原因,会导致在css文件夹下找images文件夹下的图片
解决办法 publicPath属性改为 '/',以绝对路径的方式寻找资源