公司新开发的项目需要兼容到IE9+
就在index.html页面加入

不起作用
总结方法:
1、兼容IE9/IE10可能会遇到语法或者 Promise错误,安装 babel-polyfill

2、在页面入口配置main.js中引入 babel-polyfill

3、解决编译错误----重要
重新安装一下webpack-dev-server

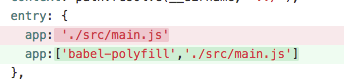
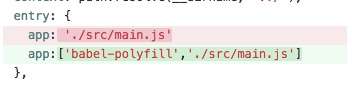
4、修改 build/webpack.base.conf.js下



5、安装babel-preset-es2015-ie
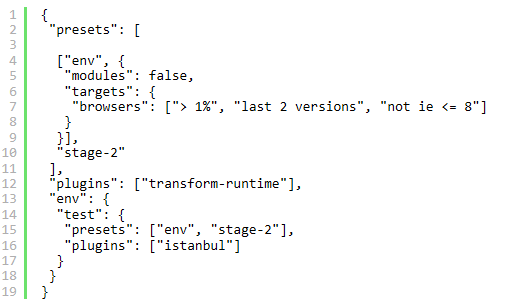
6、根目录下新建.babelrc

7、以上操作完成后 运行