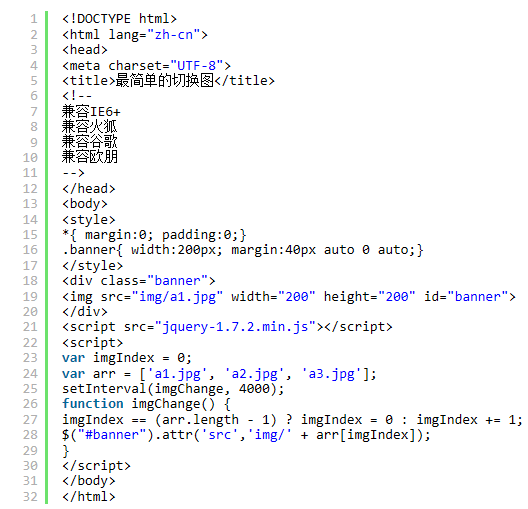
本文实例讲述了jQuery实现最简单的切换图效果。分享给大家供大家参考,具体如下:

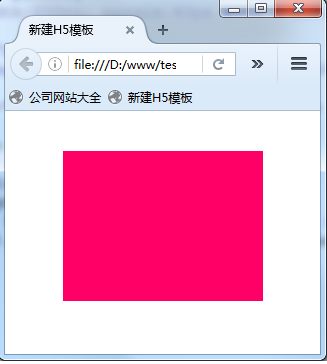
运行效果图如下:

 希望本文所述对大家jQuery程序设计有所帮助。
希望本文所述对大家jQuery程序设计有所帮助。

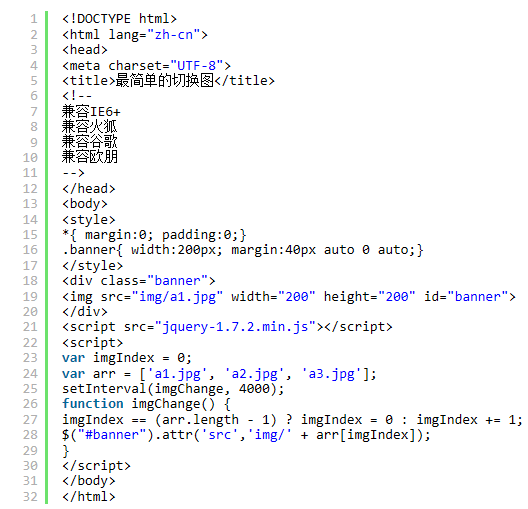
本文实例讲述了jQuery实现最简单的切换图效果。分享给大家供大家参考,具体如下:

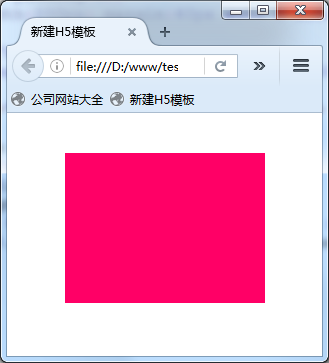
运行效果图如下:

 希望本文所述对大家jQuery程序设计有所帮助。
希望本文所述对大家jQuery程序设计有所帮助。
相关文章:
网公网安备:皖ICP备2020019022号-8 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
